Health insurer B2B website

Our health insurance provider client wanted to connect prospective B2B employer workforce healthcare needs with their innovative healthcare products. I designed a new business solutions responsive web experience to improve brand awareness and meet targets.
NOTE: No files were retained. Images are from a live website.
ROLE
Art Director
Lead UX/UI Designer
Accessibility SME
The challenge
In order to meet their targets, our client was driving a major brand awareness initiative but needed help telling their value prop story—how and why they bring a different approach to solving modern healthcare challenges.
Prospects from smaller companies may be looking for advice or tools to help them evaluate or manage their benefits plan, while those from larger companies are looking for strategic resources and thought leadership that they can utilize to bolster their internal conversations.
Our team led a strategy workshop and discovered there was nowhere to send new leads other than scattered product pages.
The solution
We proposed a business solutions website as part of their marketing strategy.
Make evaluation easier
Provide evaluation-stage tools and information to help administrators and BDMs move from the research to decision phase of their buyer’s journey.
Point to solutions
A combination of clear business outcomes and products/services available.
Advice on trends
Integrate key topics, content, and information that support continued engagement and drive lead scoring.
Connecting the dots between our client’s value story and the buyer’s key pain points
I collaborated with a content strategist to establish the structure of the website. We initially sketched ideas using Miro, and then I created detailed information architecture and wireframes.
I used these to confirm feasibility with our development team and present to/get buy-in from the client for the structure of pages, content hierarchy, and interactions. These also helped me evaluate the number of unique modules and templates to design, provided a content outline for our writer, and helped determine our schedule for sprints.
From concept disaster to success

The initial client creative direction was to strictly follow brand guidelines. I designed a couple of concepts, and although there was strong content structure and interactions, the client didn’t find them visually engaging and was clearly disappointed. So much so that I had to start from scratch… but now I had the green light for creative freedom that complemented the brand.

Taking the client’s core brand aesthetic and project goals into consideration, I presented several concepts that evolved the brand for a more engaging online experience. They now had a difficult time deciding on a direction because they loved all of the concepts! Although this burned a few days from our schedule, we were all more excited about investing in the chosen concept.

Expanding + managing the experience
Lead Designer + Art Director
- Established the visual strategy, scope, and process.
- Designed the core concept, templates, modules, and style sheet.
- Managed two designers for custom illustrations and for photography sourcing and production.
- Collaborated with developers to test concepts and streamline production.
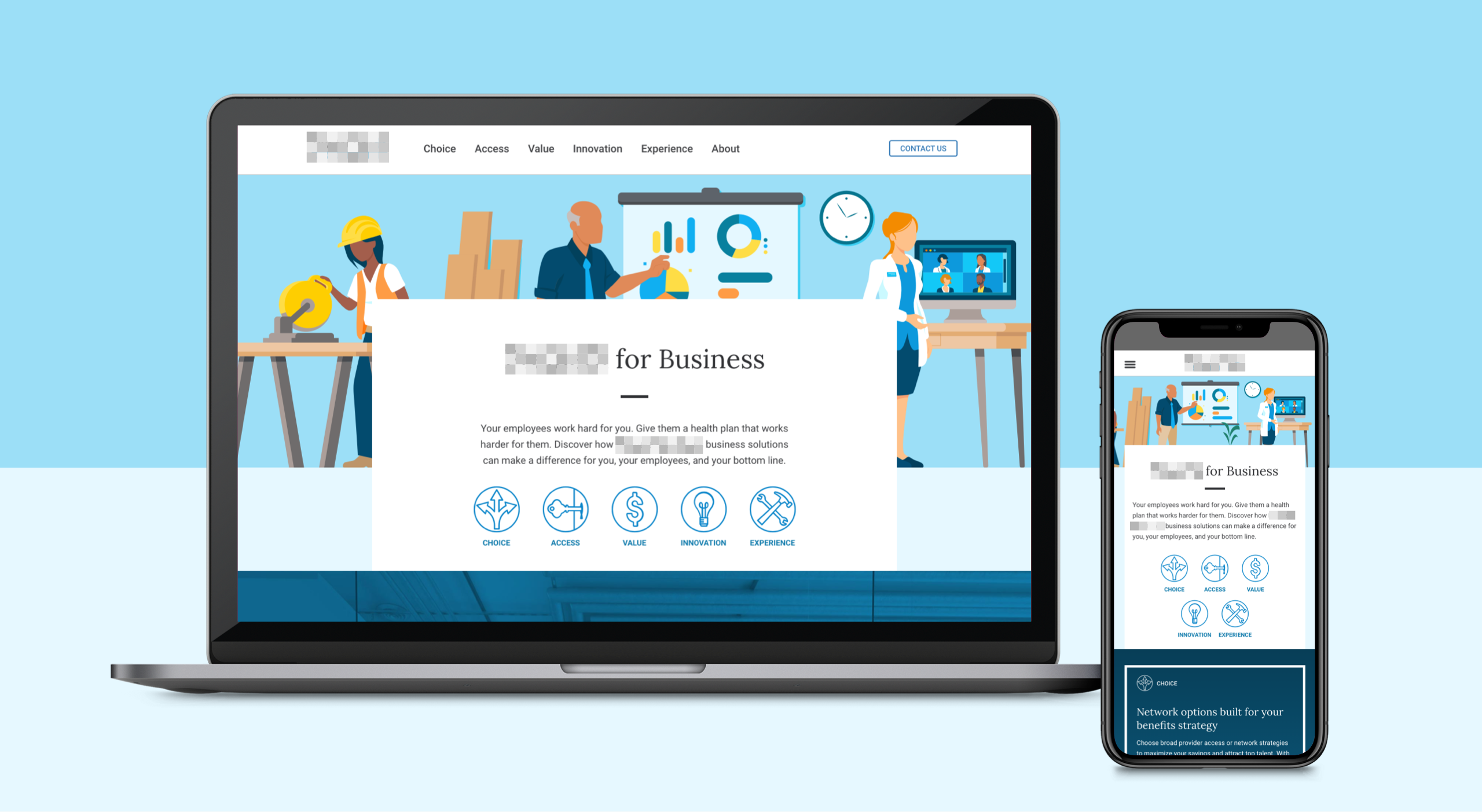
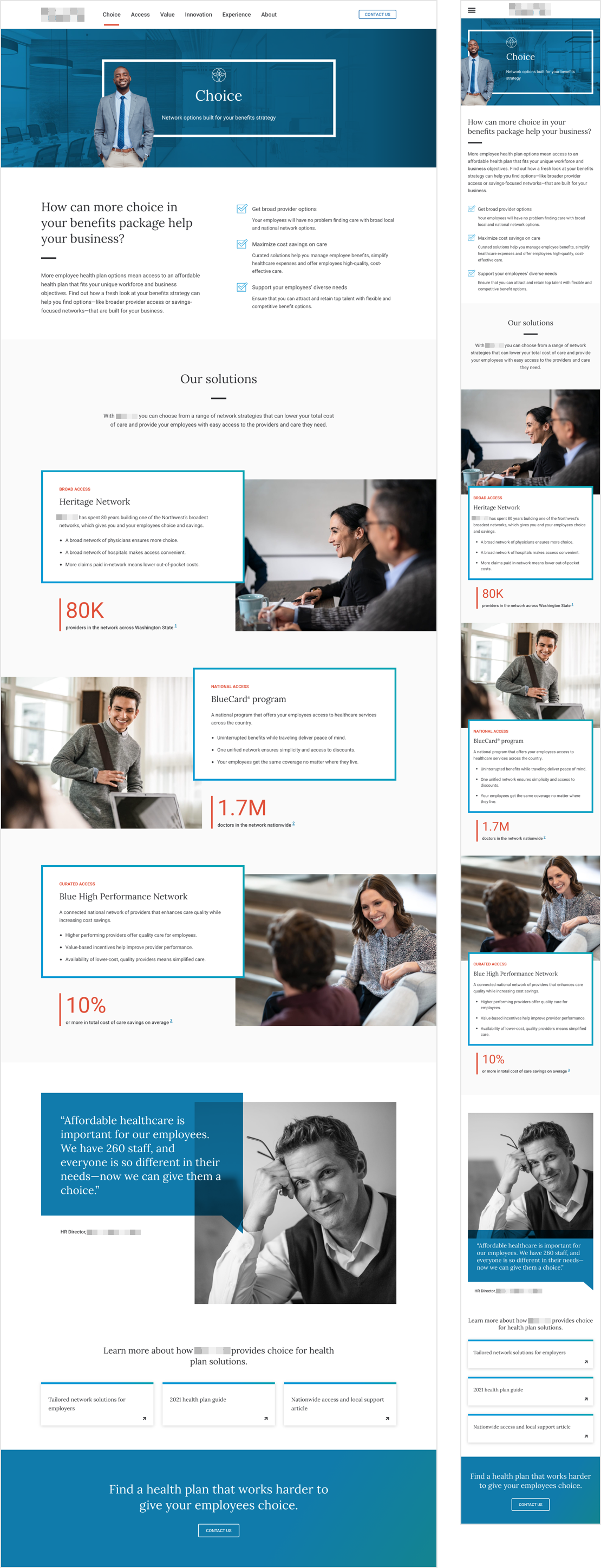
Strategic approach for category pages
- Designed a single template for a consistent user experience and efficient production.
- Carried over related home page visuals for the header to reinforce the relationship.
- Duplicated stylistic elements from the home page (frame and statistics highlight) for content modules.
- Clean content, clear hierarchy, and prominent statistics supported quick scanning and engagement.
Throughout this project, I ensured that my work met accessibility guidelines and that the user flow was optimized for an exceptional experience.

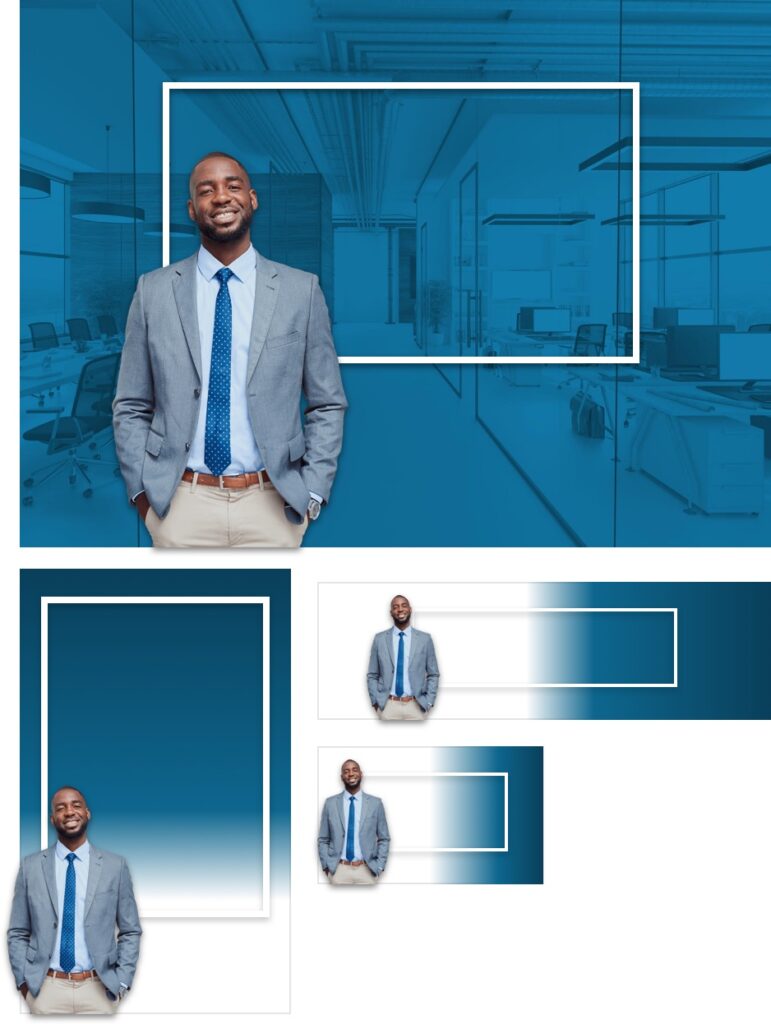
Building smarter
A challenge of this design was the production and scalability of the 3-layer humans from the home page and category page headers. We came up with a streamlined solution that used a single hero crop with coded gradients and frames.
With our design and build solutions, we ensured that the client could make updates easily. I created documentation and training for a smooth transition.

The outcome
The business solutions website exceeded client expectations. It helped them meet targets, provide value to buyers, and evolve their brand.
Increased website traffic + leads
Strategy and creative drove a 203% increase in B2B website traffic and significantly increased leads.

Increased brand awareness
Closed the gap between prospect resources and messaging. Helped buyers connect the dots from their pain points to business solutions that directly supported their needs.
Elevated brand presence
The brand evolution was engaging, complemented the core brand, and expanded branding options. The client liked it so much that they extended this to other marketing creative.